membuat animasi teks 3D ditutupi batik menggunakan blender
saat ini saya mencoba mau menata langkah langkah membuat animasi teks 3D menggunakan aplikasi / software blender yang ditutupi kain batik lalu pelan pelan akan terbuka teks 3D nya,dalam tutorial membuat animasi teks 3D ini saya sengaja tidak mengupload video nya karena saya lebih enak menjelaskan via teks saja oleh karena itu mari kita sama sama belajar yah :).
seperti biasa hal pertama adalah membuka aplikasi blender dimana tampilan pertama dari blender ini langsung tersedia sebuah kubus kita langsung ke langkahnya saja
langkah 1 : pada saat membuka blender terdapat sebuah kubus lalu delete saja dengan cara menekan X lalu klik delete
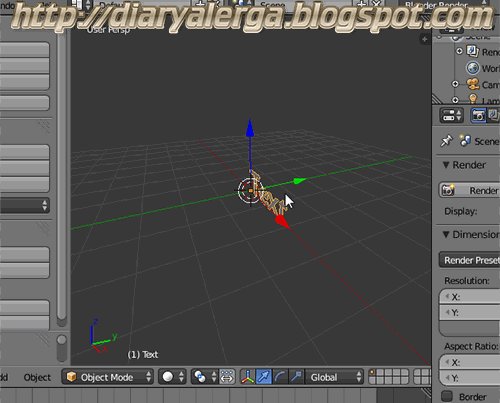
langkah 2 : tekan SHIFT + A untuk mengeluarkan menu lalu pilih TEKS lalu zoom lah sesuai kebutuhan
langkah 3 : berdirikan teks tersebut dengan menekan R lalu X lalu 90 maka hasilnya teks akan berdiri
bagaimana sudah sama ?? kita lanjut ke langkah selanjutnya
langkah 4 : tekan TAB lalu masukan kata untuk mengganti kata teks misal disini saya memasukkan nama sendiri setelah selesai memasukkan kata nya klik TAB lagi agar kembali ke object mode.
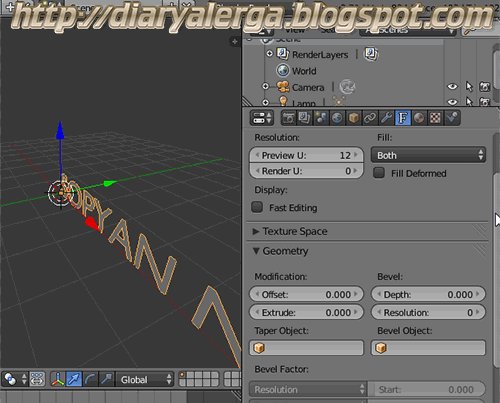
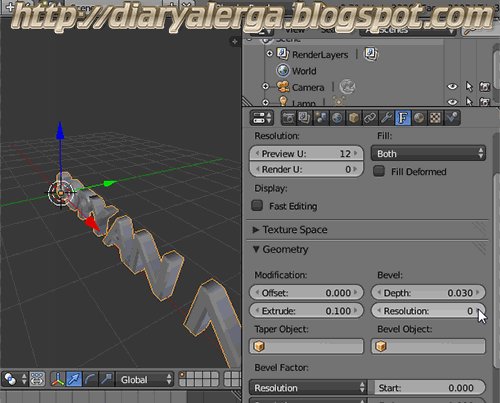
langkah 5 : lalu klik OBJECT DATA (menu bottom yang berlogo F ) dan isikan
- extrude: 0.100
- Depth: 0.030
- resolution: 3
dimana di langkah ke 5 ini untuk membuat teks 3D menjadi tebal dan lembut
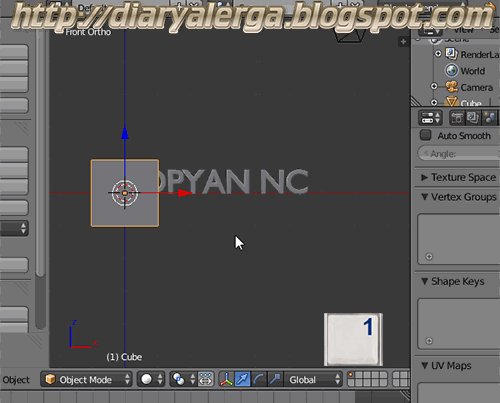
langkah 6 : tekan SHIFT + A lalu pilih MESH dan pilih CUBE dan tekan NUMLOCK 5 lalu 1
agar tampilan menjadi front ortho disini saya tidak menggunakan mouse jadi untuk menggeser kekiri atau kekanan saya menggunakan CTRL + 4 dan CTRL + 6.
langkah 7 : mengubah tampilan dari object data ke tampilan wireframe agar memudah kan pengeditan pada teks yang terdapat didalam kubus caranya klik d5sebelah OBJECT DATA yang ada di menu 3D view lalu pilih WIREFRAME.
langkah 8 : lalu sesuaikan kotak/cube nya disini saya menarik CUBE ketengah teks nama saya dengan cara klik kiri dan tahan pada sumbu X (panah merah) lalu geserkan sesuai kebutuhan.
langkah 9 : membesarkan CUBE agar bisa menutupi teks nya dengan cara SCALE yaitu tekan S lalu tekan X dan geser hingga menutupi teks jika beres tekan ENTER.
langkah 10 : agar kotak tidak terlalu besar kita atur kotaknya agar pas dengan teks nya mulai dari pinggir hingga atas dengan cara tekan S lalu Z (panah biru) lalu geserkan sampai pas dan sesuai kebutuhan atau kotaknya sudah pas dengan teksnya jika beres tekan ENTER.
langkah 11 : tekan 3 untuk view dari sebelah kanan object ini tujuannya untuk kotak yang menutupi teks nya agar tidak terlalu besar.
langkah 12 : agar kotak nya bisa dikecilkan tekan S lalu tekan Y artinya yang diperkecil adalah sumbu Y nya saja lalu geser hingga sesuai kebutuhan bisa dilihat pada gambar dibawah ini.
jika sudah selesai tekan angka 1 lagi untuk mengembalikan tampilan ke front lagi
langkah 13 : klik gambar obeng ( modifier ) untuk mengedit kotaknya lalu klik ADD MODIFIER lalu pilih BEVEL.
langkah 14 : dalam TAB modifier kita atur
- WIDTH : 0.2000
- SEGMENTS : 5
setelah selesai klik APPLY (bisa dilihat pada gambar dibawah ini)
langkah 15 : didalam langkah ini kita akan membereskan kotaknya agar rapi kepinggir dengan cara tekan tombol TAB yang ada di keyboard lalu tekan A agar terseleksi semua nya lalu tekan A lagi untuk menghilangkan tanda seleksi.
langkah 16 : setelah diseleksi oleh B tadi kita langsung tekan S lalu X lalu 0.2 dan ENTER. maka hasilnya kotak yang ada di sebelah kiri dan kanan akan rapat lalu tarik sumbu X sampai ke kanan tidak menutupi teksnya lakukan juga yang di sebelah kiri dengan cara yang sama yaitu tekan A lalu tekan B untuk seleksi sama tekan S lalu X lalu 0.2 dan ENTER.
dan hasilnya seperti gambar dibawah ini
langkah 17 : langkah selanjutnya adalah tekan TAB pada keyboard untuk mengembalikan lagi obeject lalu klik ADD MODIFIER lalu pilih REMESH.
langkah 18 : atur di tab modifier remesh ini dengan mengisi
- octree defth : 7
lalu klik APPLY
langkah 19 : mengembalikan tampilan wireframe ke SOLID dengan cara di menu 3D view cari disebelah object view gambar bulet klik nanti pilih SOLID maka kotak yang ada di viewport akan berubah seperti diawal.lalu pilih tab TOOL yang ada dikiri atas lalu klik smooth.
langkah 20 : A.pilih menu MATERIAL lalu klik NEW ,
B. lalu palingkan ke menu paling atas klik dan pilih CYCLES RENDER
C. klik use node
langkah 21 : pada langkah ini melanjutkan langkah menambah kan material klik titik yang ada di di menu color lalu akan mencul banyak pilihan
A.silahkan pilih IMAGE TEKSTURE lalu klik open untuk memilih gambar disini saya memilih menggunakan motif batik pekalongan, untuk sobat bisa memilih batik apa saja yang dimau disini hanya sebagai contoh saja.simulasi nya bisa dilihat pada gambar GIF dibawah ini
setelah beres membuka batik mari kita lihat di viewport kembali
langkah 23 : mengganti tampilan SOLID ke MATERIAL adanya di menu 3D view sebelah object view klik saja lalu pilih MATERIAL,
langkah 24 : kita ubah ke compositing untuk mereplace color agar langsung tidak muter muter cara nya
A.klik kotak yang ada paling atas lalu pilih compositing
B.klik pada dot color yang ada di kotak paling kiri lalu tarik sampai dikotak paling kanan di dot displacement
setelah beres klik lagi compositing tadi yang ada dipaling atas lalu pilih DEFAULT untuk mengembalikan lagi kesemula.
langkah 25 : klik pada tab material lalu klik 2X di nama MATERIAL 001 silahkan ganti namanya disini saya menggantinya dengan nama batik.
oke sampai disini dahulu pekerjaan kita lalu kita save dahulu project nya dengan cara pilih file >> save as >> namaproject.blend saya disini berinama batik.blend , namun bila sobat ingin lanjut ke langkah selanjut nya tidak perlu save dahulu pekerjaan nya kita langsung ke langkah selanjutnya namun disini saya cukupkan dahulu karena gambar sudah terlalu banyak juga hingga susah untuk load halaman malah saya akan lanjut di posting berikutnya saja.
lanjutan dari membuat animasi teks 3D ini bisa anda baca pada link berikut ini membuat animasi teks 3D ditutupi batik menggunakan blender bag 2
seperti biasa hal pertama adalah membuka aplikasi blender dimana tampilan pertama dari blender ini langsung tersedia sebuah kubus kita langsung ke langkahnya saja
langkah 1 : pada saat membuka blender terdapat sebuah kubus lalu delete saja dengan cara menekan X lalu klik delete
langkah 2 : tekan SHIFT + A untuk mengeluarkan menu lalu pilih TEKS lalu zoom lah sesuai kebutuhan
langkah 3 : berdirikan teks tersebut dengan menekan R lalu X lalu 90 maka hasilnya teks akan berdiri
berikut ke 3 langkah diatas dalam berupa simulasi gambar GIF
jika tidak sama tekan CTRL + Z untuk mundur kelangkah sebelumnya
dan klik gambar untuk view lebih besar
dan klik gambar untuk view lebih besar
bagaimana sudah sama ?? kita lanjut ke langkah selanjutnya
langkah 4 : tekan TAB lalu masukan kata untuk mengganti kata teks misal disini saya memasukkan nama sendiri setelah selesai memasukkan kata nya klik TAB lagi agar kembali ke object mode.
langkah 5 : lalu klik OBJECT DATA (menu bottom yang berlogo F ) dan isikan
- extrude: 0.100
- Depth: 0.030
- resolution: 3
dimana di langkah ke 5 ini untuk membuat teks 3D menjadi tebal dan lembut
langkah 6 : tekan SHIFT + A lalu pilih MESH dan pilih CUBE dan tekan NUMLOCK 5 lalu 1
agar tampilan menjadi front ortho disini saya tidak menggunakan mouse jadi untuk menggeser kekiri atau kekanan saya menggunakan CTRL + 4 dan CTRL + 6.
berikut ke 3 langkah diatas dalam berupa simulasi gambar GIF
jika tidak sama tekan CTRL + Z untuk mundur kelangkah sebelumnya
dan klik gambar untuk view lebih besar
dan klik gambar untuk view lebih besar
langkah 7 : mengubah tampilan dari object data ke tampilan wireframe agar memudah kan pengeditan pada teks yang terdapat didalam kubus caranya klik d5sebelah OBJECT DATA yang ada di menu 3D view lalu pilih WIREFRAME.
langkah 8 : lalu sesuaikan kotak/cube nya disini saya menarik CUBE ketengah teks nama saya dengan cara klik kiri dan tahan pada sumbu X (panah merah) lalu geserkan sesuai kebutuhan.
langkah 9 : membesarkan CUBE agar bisa menutupi teks nya dengan cara SCALE yaitu tekan S lalu tekan X dan geser hingga menutupi teks jika beres tekan ENTER.
langkah 10 : agar kotak tidak terlalu besar kita atur kotaknya agar pas dengan teks nya mulai dari pinggir hingga atas dengan cara tekan S lalu Z (panah biru) lalu geserkan sampai pas dan sesuai kebutuhan atau kotaknya sudah pas dengan teksnya jika beres tekan ENTER.
langkah 11 : tekan 3 untuk view dari sebelah kanan object ini tujuannya untuk kotak yang menutupi teks nya agar tidak terlalu besar.
langkah 12 : agar kotak nya bisa dikecilkan tekan S lalu tekan Y artinya yang diperkecil adalah sumbu Y nya saja lalu geser hingga sesuai kebutuhan bisa dilihat pada gambar dibawah ini.
jika sudah selesai tekan angka 1 lagi untuk mengembalikan tampilan ke front lagi
langkah 13 : klik gambar obeng ( modifier ) untuk mengedit kotaknya lalu klik ADD MODIFIER lalu pilih BEVEL.
langkah 14 : dalam TAB modifier kita atur
- WIDTH : 0.2000
- SEGMENTS : 5
setelah selesai klik APPLY (bisa dilihat pada gambar dibawah ini)
langkah 15 : didalam langkah ini kita akan membereskan kotaknya agar rapi kepinggir dengan cara tekan tombol TAB yang ada di keyboard lalu tekan A agar terseleksi semua nya lalu tekan A lagi untuk menghilangkan tanda seleksi.
langkah 16 : setelah diseleksi oleh B tadi kita langsung tekan S lalu X lalu 0.2 dan ENTER. maka hasilnya kotak yang ada di sebelah kiri dan kanan akan rapat lalu tarik sumbu X sampai ke kanan tidak menutupi teksnya lakukan juga yang di sebelah kiri dengan cara yang sama yaitu tekan A lalu tekan B untuk seleksi sama tekan S lalu X lalu 0.2 dan ENTER.
dan hasilnya seperti gambar dibawah ini
langkah 17 : langkah selanjutnya adalah tekan TAB pada keyboard untuk mengembalikan lagi obeject lalu klik ADD MODIFIER lalu pilih REMESH.
langkah 18 : atur di tab modifier remesh ini dengan mengisi
- octree defth : 7
lalu klik APPLY
langkah 19 : mengembalikan tampilan wireframe ke SOLID dengan cara di menu 3D view cari disebelah object view gambar bulet klik nanti pilih SOLID maka kotak yang ada di viewport akan berubah seperti diawal.lalu pilih tab TOOL yang ada dikiri atas lalu klik smooth.
langkah 20 : A.pilih menu MATERIAL lalu klik NEW ,
B. lalu palingkan ke menu paling atas klik dan pilih CYCLES RENDER
C. klik use node
langkah 21 : pada langkah ini melanjutkan langkah menambah kan material klik titik yang ada di di menu color lalu akan mencul banyak pilihan
A.silahkan pilih IMAGE TEKSTURE lalu klik open untuk memilih gambar disini saya memilih menggunakan motif batik pekalongan, untuk sobat bisa memilih batik apa saja yang dimau disini hanya sebagai contoh saja.simulasi nya bisa dilihat pada gambar GIF dibawah ini
setelah beres membuka batik mari kita lihat di viewport kembali
langkah 22 : di viewport kita sudah mempunyai kotak yang didalamnya terdapat teks sebuah nama mari kita mulai lagi di viewport kita perbesar/dekatkan view kita ke kotak tersebut dengan cara menekan tombol + lalu 4 dan 6 untuk geser kekiri dan kekanan. tekan TAB yang ada pada keyboard lalu tekan A untuk seleksi kotak semuanya lalu tekan U maka akan muncul menu silahkan pilih PROJECT FROM VIEW (BOUNDS) .
lalu tekan TAB yang pada keyboard lagi untuk mengembalikan tampilan nya.langkah 23 : mengganti tampilan SOLID ke MATERIAL adanya di menu 3D view sebelah object view klik saja lalu pilih MATERIAL,
langkah 24 : kita ubah ke compositing untuk mereplace color agar langsung tidak muter muter cara nya
A.klik kotak yang ada paling atas lalu pilih compositing
B.klik pada dot color yang ada di kotak paling kiri lalu tarik sampai dikotak paling kanan di dot displacement
setelah beres klik lagi compositing tadi yang ada dipaling atas lalu pilih DEFAULT untuk mengembalikan lagi kesemula.
langkah 25 : klik pada tab material lalu klik 2X di nama MATERIAL 001 silahkan ganti namanya disini saya menggantinya dengan nama batik.
oke sampai disini dahulu pekerjaan kita lalu kita save dahulu project nya dengan cara pilih file >> save as >> namaproject.blend saya disini berinama batik.blend , namun bila sobat ingin lanjut ke langkah selanjut nya tidak perlu save dahulu pekerjaan nya kita langsung ke langkah selanjutnya namun disini saya cukupkan dahulu karena gambar sudah terlalu banyak juga hingga susah untuk load halaman malah saya akan lanjut di posting berikutnya saja.
lanjutan dari membuat animasi teks 3D ini bisa anda baca pada link berikut ini membuat animasi teks 3D ditutupi batik menggunakan blender bag 2