tips Membuat Blog Valid HTML5
saat memulai blog disini tips Membuat Blog Valid HTML5 saya abai kan karna memang tidak tahu sama sekali sama html5 ini tetapi karena ku merasa belum puas akhirnya aku pun cari tips Membuat Blog Valid HTML5
lalu aku pun mencari apa sih yang rame di bicarain di para blogger dan ternyata banyak sekali yang bahas tips Membuat Blog Valid HTML5 , dan aku pun sempet malas buat mengetahui html5 ini tapi dikarenakan berasa belum puas sama blog yang saya buat akhirnya saya memaksakan untuk belajar tips Membuat Blog Valid HTML5 ini
Apa itu HTML5? HTML5 adalah pengembangan dari versi sebelumnya, dimana tujuan HTML5 adalah untuk memperbaiki teknologi HTML agar mendukung teknologi multimedia terbaru, mudah dibaca oleh manusia dan juga mudah dimengerti oleh mesin. Intinya, agar web/blog terbaca sempurna di semua browser dan mudah dalam penggunaan
diantara keuntungan mevalidasi blog adalah :
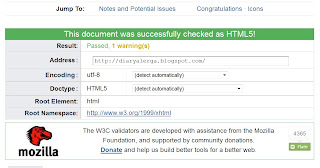
dan hasil nya seperti yang ada gambar di bawah ini
ini ss dari hasil cek di https://validator.w3.org yang homepage web
ss hasil hompage mobile atau wap blog saya
hasil single post
langkah yang saya lakukan yang ku dapat dari para master blogger :
Langkah 1 : Backup template terlebih dahulu sebelum melakukan editing.
Langkah 2 : Cari kode seperti ini
Langkah 3 : Ganti kode
Langkah 4 : Hapus kode ini :
Langkah 6 : Hapus semua kode ini :
Langkah 7: Hapus semua kode ini (opsional)
incoming search term
lalu aku pun mencari apa sih yang rame di bicarain di para blogger dan ternyata banyak sekali yang bahas tips Membuat Blog Valid HTML5 , dan aku pun sempet malas buat mengetahui html5 ini tapi dikarenakan berasa belum puas sama blog yang saya buat akhirnya saya memaksakan untuk belajar tips Membuat Blog Valid HTML5 ini
Apa itu HTML5? HTML5 adalah pengembangan dari versi sebelumnya, dimana tujuan HTML5 adalah untuk memperbaiki teknologi HTML agar mendukung teknologi multimedia terbaru, mudah dibaca oleh manusia dan juga mudah dimengerti oleh mesin. Intinya, agar web/blog terbaca sempurna di semua browser dan mudah dalam penggunaan
diantara keuntungan mevalidasi blog adalah :
- Membantu Search Engine meng-indeks dokumen website/blog lebih baik.
- Render browser lebih baik dan lebih cepat
- DOCUMENT OBJECT MODEL (DOM) lebih stabil dan konsisten
- Future Proof, yang berarti HTML lebih kompatible, backward compatible terhadap browser terbaru.
- Mengetahui kondisi website/blog lebih detail ( link-link broken, link mati, dst.)
- Lebih disukai browser-browser dan tentu masih banyak lagi keuntungan lain dari validasi HTML ini.
dan hasil nya seperti yang ada gambar di bawah ini
ini ss dari hasil cek di https://validator.w3.org yang homepage web
ss hasil hompage mobile atau wap blog saya
hasil single post
langkah yang saya lakukan yang ku dapat dari para master blogger :
Langkah 1 : Backup template terlebih dahulu sebelum melakukan editing.
Langkah 2 : Cari kode seperti ini
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='https://www.w3.org/1999/xhtml' xmlns:b='https://www.google.com/2005/gml/b' xmlns:data='https://www.google.com/2005/gml/data' xmlns:expr='https://www.google.com/2005/gml/expr'><head>saya menggantinya dengan kode seperti ini
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <HTML> <head> <meta charset='utf-8'/>
Langkah 3 : Ganti kode
</html> dengan </HTML> (paling bawah di template)Langkah 4 : Hapus kode ini :
Langkah 5 : Ganti<b:include data='blog' name='all-head-content'/>
<b:skin><![CDATA[ dengan kode dibawah :note untuk template lama bila menghapus<link href='//www.blogger.com/static/v1/widgets/3950009988- widget_css_bundle.css' rel='stylesheet' type='text/css'/> <style type="text/css"> <!-- /*<b:skin><![CDATA[*/]] <style>
<b:skin><