script komentar terbaru valid html5 pada blogger/blogspot

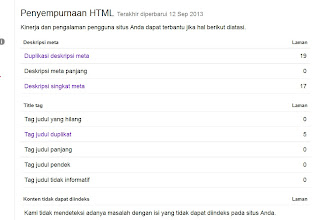
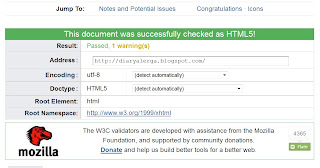
kali ini saya mau share script komentar terbaru valid html5 pada blogger/blogspot dan contoh nya bisa anda lihat pada blog ini , sebenarnya sih mudah aja agar javascript valid html5 karena kebanyakan javascript ini menggunakan "&" anda tinggal merubah nya menjadi "&" (tanpa tanda kutip) karena saat kita validasi pada w3c atau pun validator.ru kesalahan itu akan di munculkan untuk segera diperbaiki yah sekedar untuk menambah pengetahuan aja lah akhir kata nya untuk kegunaan ya tafsirkan sendiri dan tinjauan masing masing blogger tentu nya baiklah untuk scriptnya sbb: <style type="text/css" scoped> ul.sopyannc_recent{list-style:none;margin:0;padding:0;} .sopyannc_recent li{background:none !important;margin:0 0 6px !important;padding:3px !important;display:block;clear:both;overflow:hidden;list-style:none; border: 1px solid transparent; border-radius:9px; max-height: 100px;} .sopyannc_recent li:hover{border: 1px solid #ddd;} ....