blockquote bagus under blogger
Dalam ngeblog diblogger sering terlupakan kode css buat blockquote sehingga terlihat polos kali ini saya akan coba share kode css blockquote buat temen temen yang saya dapat dari hasil surf selama ini di dunia maya
langkah langkah untuk memodif blockquote atau memasukan kode css blockquote sbb :
1. login ke dashboard blogger
2. pilih blog nya
3. pilih template lalu pilih backup/cadangkan (buat menyimpan template cadangan) pilih download
4. setelah selesai mendownload lalu pilih edit html
5. CTRL + F untuk mencari kode css
- bila blog anda masi orisinil silahkan CTRL + F dan cari ]]</b:skin> bila ketemu masukkan kode css blockquote yang saya share dibawah lalu simpan diatas ]]</b:skin> lalu save dan liat
- bila blog anda sudah di modif silahkan CTRL + F dan cari </style> bila ketemu simpan kode css blockquote di atas </style>
ini kode css blockquote nya silahkan pilih
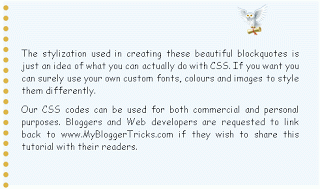
A. gambar burung
kode css blockquote nya
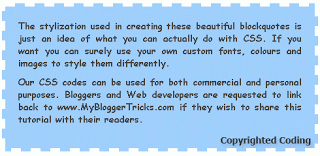
B. biru muda
kode css blockquote nya
C. biru gerigi
kode css blockquote nya
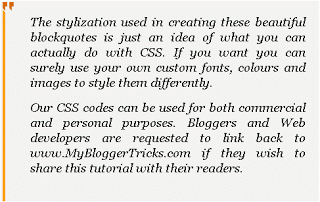
D.garis kuning di sebelah kiri
kode css blockquote nya
demikian yang sya share kode css blockquote blogger selebihnya anda atik atik aja kode css nya yah :)
langkah langkah untuk memodif blockquote atau memasukan kode css blockquote sbb :
2. pilih blog nya
3. pilih template lalu pilih backup/cadangkan (buat menyimpan template cadangan) pilih download
4. setelah selesai mendownload lalu pilih edit html
5. CTRL + F untuk mencari kode css
- bila blog anda masi orisinil silahkan CTRL + F dan cari ]]</b:skin> bila ketemu masukkan kode css blockquote yang saya share dibawah lalu simpan diatas ]]</b:skin> lalu save dan liat
- bila blog anda sudah di modif silahkan CTRL + F dan cari </style> bila ketemu simpan kode css blockquote di atas </style>
ini kode css blockquote nya silahkan pilih
A. gambar burung
kode css blockquote nya
.blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhDm5Zt-FAVnKSNZGYMRBcicYjQZfkJ7-UonE-R_DVV9Qjmon-mrQ19FJaUPxkKf8OUXWeT3UifqGB2MXwifGVJ-uBDbUkKFl9W3xp1CM0MXezQO5LhDkQTEcJFqQRDgnz55bUfPeBuTQ/s400/owl.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
}
blockquote p {
margin: 0;
padding-top:10px;
}
B. biru muda
kode css blockquote nya
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcB98UZ_ukqamG5e4czrNblFP2BXAVbLNK7-ot0cjstD3db2XtenRYkRqH_41wheCNoJ0xw3abvI06MQaks1KU9un-VVjnNz5UA4XCcr36jsIXMmQanlezWqjMvAlpt9RR6zs3uqzUDQ4/s400/angular-purple.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
C. biru gerigi
kode css blockquote nya
.post blockquote {
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihtMrHf23JQeYRJxNcQEoQGWhyLe6J6jBACf8u0qBaDU6wex7zOVk6fbSlgL8cKsKl1ida1NctRFxfDPb8etgdDYgZISCFVXim788SUQIsL_aSotr6c0WPaLI7m451gDSYB70t0cFcBic/s400/block22.gif) no-repeat right bottom;
font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
D.garis kuning di sebelah kiri
kode css blockquote nya
.post blockquote {
background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjz4w8dElMrLIkDdcyl4Zi_m5z-LZG5_Xthyo82ICkKCT5JNEIaj8Q8Y2G9c4EgP2yazEL92cvX_SpQ9hLHtPWioIcOIbpgYDFw8V-2NGSO6GYFcCnII44O0l9NP-fOMLqe5Mb3iaIQ6oA/s1600/comma-side-orange1.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 10px 45px;
font-size: 0.9em;
font: italic 1.2em Georgia, "Times New Roman", Times, serif;
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
demikian yang sya share kode css blockquote blogger selebihnya anda atik atik aja kode css nya yah :)